
Best web development tools of 2020: software platforms for website developers
Design and coding platforms for webdev
by Jonas DeMuroWeb development has long since left the grounds of having to individually code pages in HTML/CSS, JavaScript, PHP or another internet language, using just Notepad or simply code-friendly text editor.
These days, development development platforms are already available to help with every part of the process, from coding to web design itself. The result is the ability to build and host your own website the way you want it to look.
Of course, you could always just use an off-the-shelf CMS or a website builder to simplify the design process, but both of these offer a degree of limitation that may suit general consumers rather than the most creative web developers and designers.
For standalone websites, freedom to code and build your own design can reap rewards not just in terms of aesthetics but also in terms of security, as you are not relying on third-party software plugins that not only carry a risk of being hacked, but may force you to subscribe to website monitoring or website defacement service to monitor for webpage changes and be alerted if - or when - they are.
With drag and drop tools combined with coding short cuts, website development has come a very long way since the turn of the 21st century. Here we'll feature some of the best web development tools current available.
- Want your company or services to be considered for this buyer’s guide? Please email your request to desire.athow@futurenet.com with the URL of the buying guide in the subject line.
- We've also highlighted the best laptops for programmers.
Best web development software tools - at a glance

1. Sketch
A toolkit for digital designs
+ Creates simple animations
+ Clickable prototypes
+ Cloud collaboration
- Mac only
Great websites are more than just code, as they embody great design elements, including logos and images. Sketch endeavors to handle the design elements, and bills itself as a “design toolkit.” It has features including the ability to add simple animations and creation of clickable prototypes. It also lets the user create a master symbol, that can then be used anywhere in the document, and be resized as needed- such as for an icon or an avatar. Furthermore, text and images can be manipulated into dynamic designs.
There is also a cloud component, that is termed Libraries, that allows collaboration as symbols can be shared, and worked on together. Finally, custom fonts can be designed to give the website a truly custom look, in the FontRapid tool that can be then exported into an OpenType font file.
A limiting factor is that Sketch only supports macOS. The pricing is based on a single user license, which is a $99 one-time payment, or alternative at $9 per user per month for team plans, when paid annually.

2. InVision Cloud
The digital product design platform
+ Free tier
+ Family of useful tools
+ Prototype a website
With the list of top technology companies that use InVision Cloud including the likes of Amazon, SoundCloud, Evernote and Netflix, it clearly validates the method of using a digital product design platform.
This approach includes a number of traditional design elements and processes, and takes them into the virtual age, with tools including an Element Library, a photography board, navigation flows, a web prototype for desktop sites, and the requisite in design, inspiration board. Their Prototype tool will be of interest to web developers as it can make a prototype website with clickable elements for desktop or mobile use.
While it offers multiple tools, the other plus is that there is also a free tier, that can handle a single prototype. For more ambitious needs, the Professional plan can take on unlimited prototypes for a $15 monthly charge.

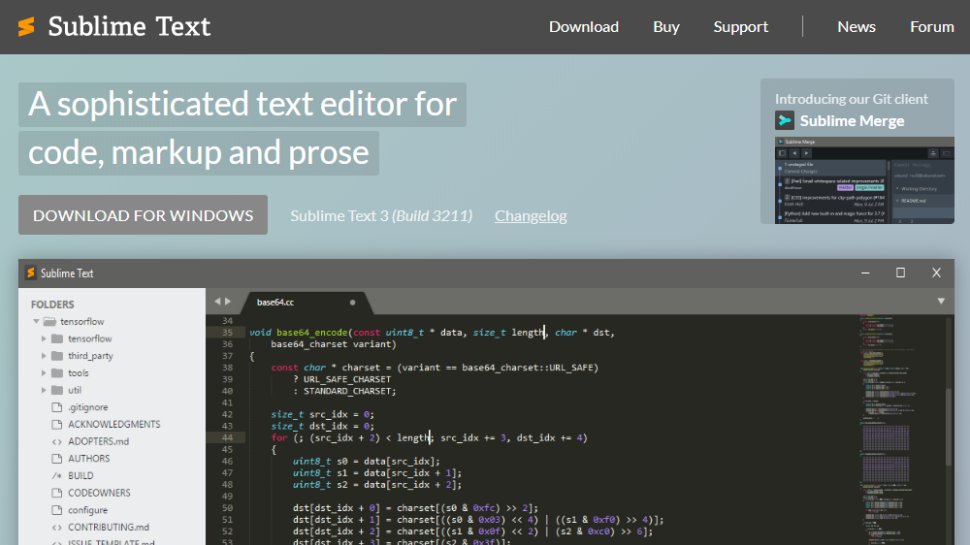
3. Sublime Text
The code editor to make advanced website design easier
+ Out for Windows, Mac and Linux
+ Advanced commands
+ Free evaluation
- No mobile platform support
Sublime Text is a popular code editor that is a useful tool for web design, and is available as a small download for Windows, Mac and Linux. Useful features include the GoTo Anything command for finding a piece of code, the Multiple Selections command that can make changes to recurring sections of code, and Split Editing that can maximize the display of code across a widescreen monitor, or even multiple monitors.
Sublime Text is free to download and evaluate, and then is available to purchase for $80 (£61). This is the price for the individual license which is not time limited, and then allows the user to install this on all the systems where you are the primary user.

4. Foundation
A family of front-end frameworks
+ Frameworks to make design a snap
+ Customizable building blocks
- Opaque pricing
- Steep learning curve
As a general principle, it is often easier to design something once the basics have been laid down. Foundation takes this approach, offering “a family of responsive front-end frameworks,” that can be applied for website design and emails, and each are customizable to get just the right look. From the list of sites that use it, there are some serious heavyweights including Disney, HP and Adobe.
They offer a series of HTML templates, each optimized for a specific application, such as a blog, or a real estate website. Then, this can be built upon, with ‘Building Blocks’ that get added to the website, including a full screen hero page, a subscription form, a star rating block, and rounded social buttons - the choices are quite expansive and really include just about anything you would see on a web page. A series of webinars, called Foundation Classes is offered to teach new users how to use all of it.
Pricing is opaque, but there is a free demo. Users also indicate that there is a steep learning curve for novice users.

5. Chrome DevTools
The popular browser also facilitates web development
+ You already have it
+ Free cost
- Optimized for only one browser
Chrome continues to be a popular choice for web surfers, and it includes Developer Tools right in the browser, and they are ready for your web development needs. The tools included are for debugging JavaScript, applying styles to HTML elements, messages to indicate how a page is running, and optimization for website speed.
However, while an invaluable set of tools for web development in the Google Chrome browser, note that these are limited specifically to only this browser rather than other web browsers, even ones that are Chromium based.
There is no charge to use the Chrome Developer Tools, and there is support available via an active DevTools community.