Core Web Vitals report replaces Speed report in Google Search Console: What you need to know
If you are looking for the speed report in Google Search Console, it is no longer named that.
by Barry SchwartzGoogle has quietly swapped out the speed report in Google Search Console with the new Core Web Vitals report. If you are trying to find the speed report, don’t panic, it has just changed names and is using the new web vitals engine to power it.
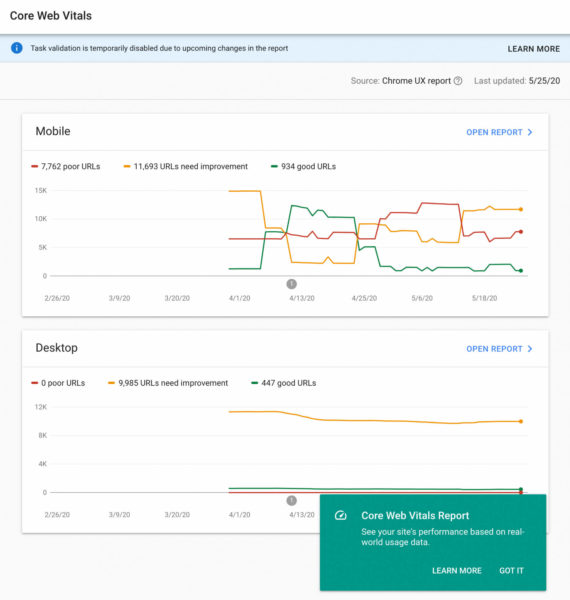
Core Web Vitals in Search Console. When you login to Google Search Console, Google will show you a notice about this new report:

This is what the report looks like; yes, it looks pretty similar to the speed version. Google has not announced what has changed exactly with this report, but it does show different metrics. Here is what it looks like now:

What are core web vitals? It is a new set of metrics Google introduced earlier this month. Google defines it as “the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.”
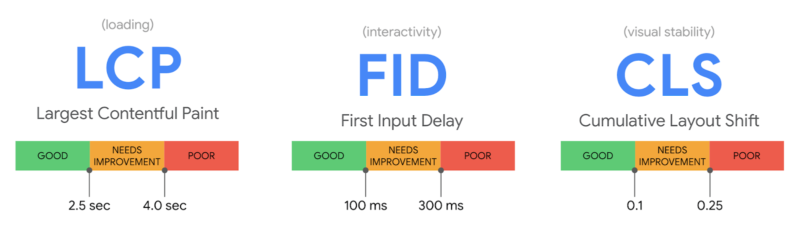
The current set of core web vitals for 2020 focuses on three aspects of the user experience—loading, interactivity, and visual stability—and includes the following metrics (and their respective thresholds):

LCD, FID and CLS. Here are the thresholds for largest contentful paint, first input delay and cumulative layout shift:
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
More details. Google has a new help document for this specific report.
Google said that this report is based on three metrics: LCP, FID, and CLS. If a URL does not have a minimum amount of reporting data for any of these metrics, it is omitted from the report. Once a URL has a threshold amount of data for any metric, the page status is the status of its most poorly performing metric.
Why we care. This report should help you improve the overall speed and performance of your web site. Google will continue to add and modify these metrics and give you automated feedback on your sites performance. Use these reports as tips on where you can focus on to make small but yet larger performance improvements to your web site.