Сделать сайт – не пиццу продавать: кейс магаданской пиццерии
Основатель «Школы траблшутеров» Олег Брагинский разбирает кейс разработки и запуска сайта: от структуры проекта, корзины и личного кабинета до процесса заказа и дизайна главной страницы.
by Редакция Spark.ruПредприниматель радостно создаёт бизнес, готовясь реализовывать продукт вблизи собственной локации, но карантин заставляет пересмотреть модель. Приходится думать о доставке, заказывать работы у случайных подрядчиков, доверяясь фразе: «Мы пока не специалисты, но ведь сейчас изменилось всё!»
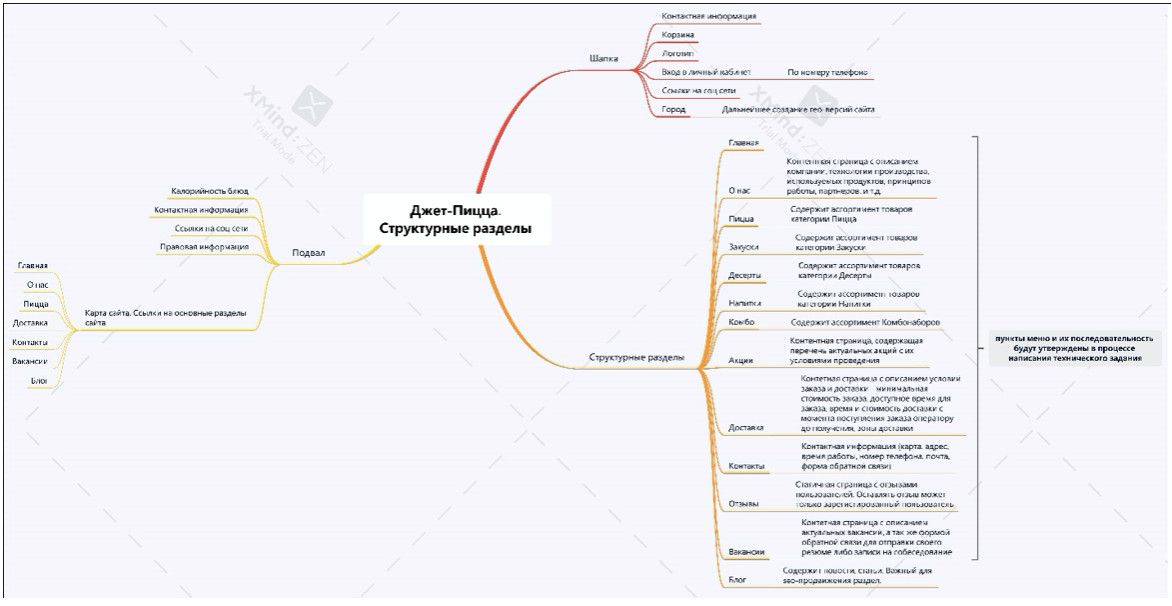
Вместе со слушателями «Школы Траблшутеров» Виталием Лажинцевым и Сергеем Кондратенко расскажем, как запустить новое направление на примере вкуснейшей магаданской пиццы. Сначала проанализировали конкурентов, составили портрет клиента, учли пожелания собственника, согласовали структуру проекта:

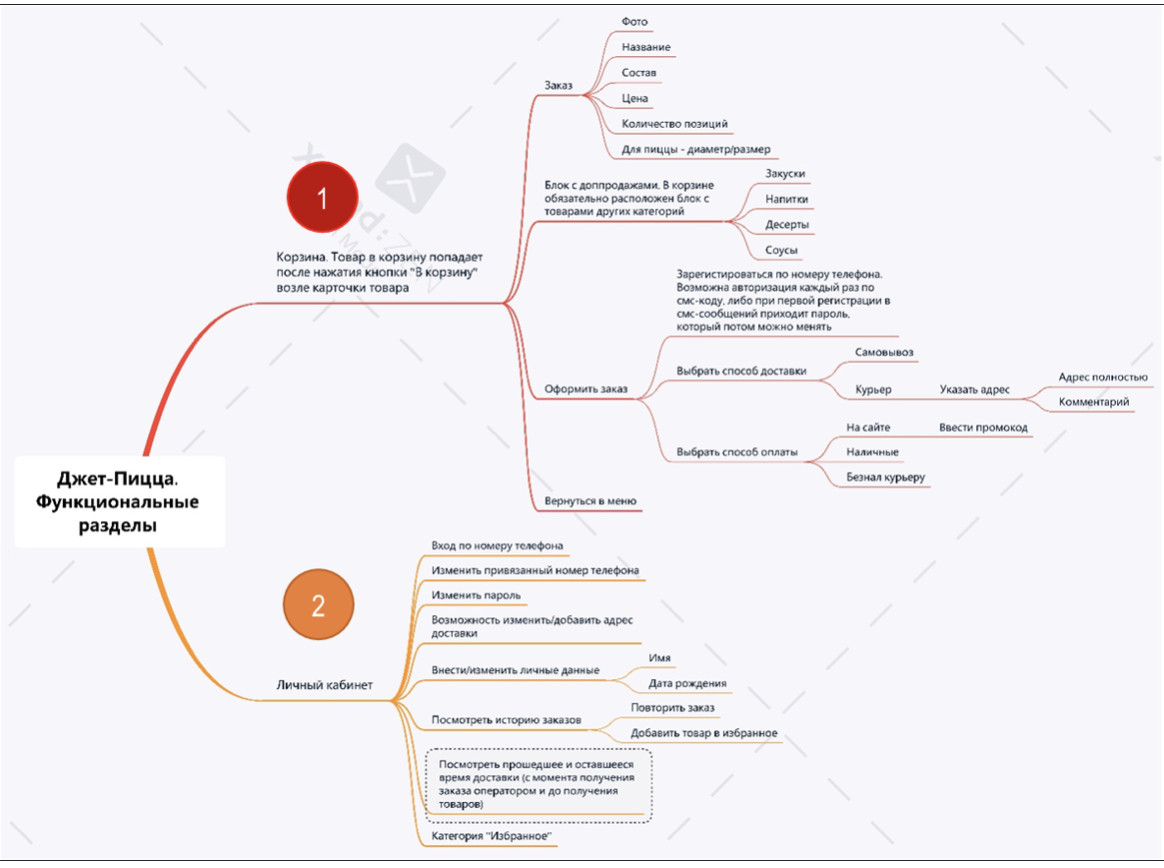
Спроектировали корзину заказов (1) и личный кабинет пользователя (2):

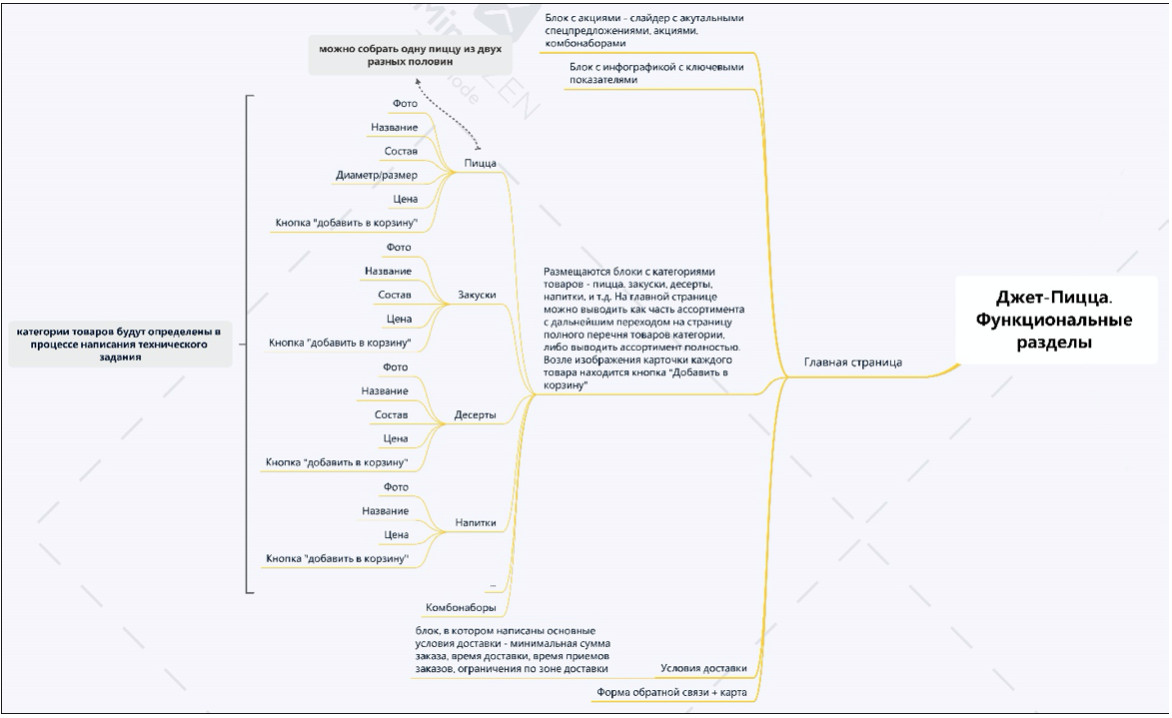
Долго возились с фишками главной страницы:
- комбонаборы из отдельных товаров с суммарной скидкой
- динамический показ калорийности и состава блюд
- слайдер с актуальными спецпредложениями
- настройки выбора диаметра и теста пиццы
- блок инфографики ключевых показателей:

Пришли к пониманию, что можем купить и адаптировать шаблон, но, оценив время переработки, отказались от неперспективного варианта. Написали техническое задание и набросали UX-прототипы сайта. Без них тяжело общаться с дизайнером и сложно с клиентом: даже архитекторы не любят показывать недострой.
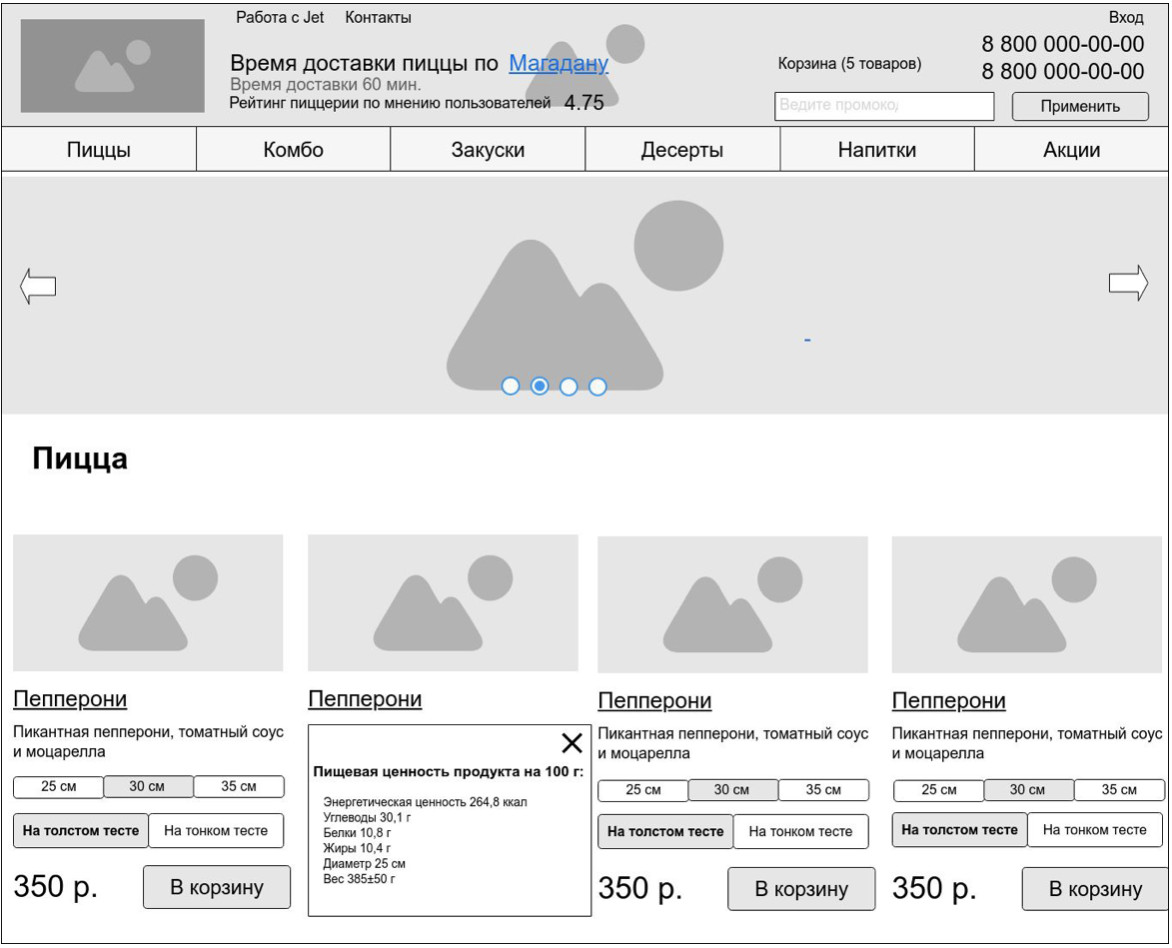
Отрисовали заготовку главной страницы:

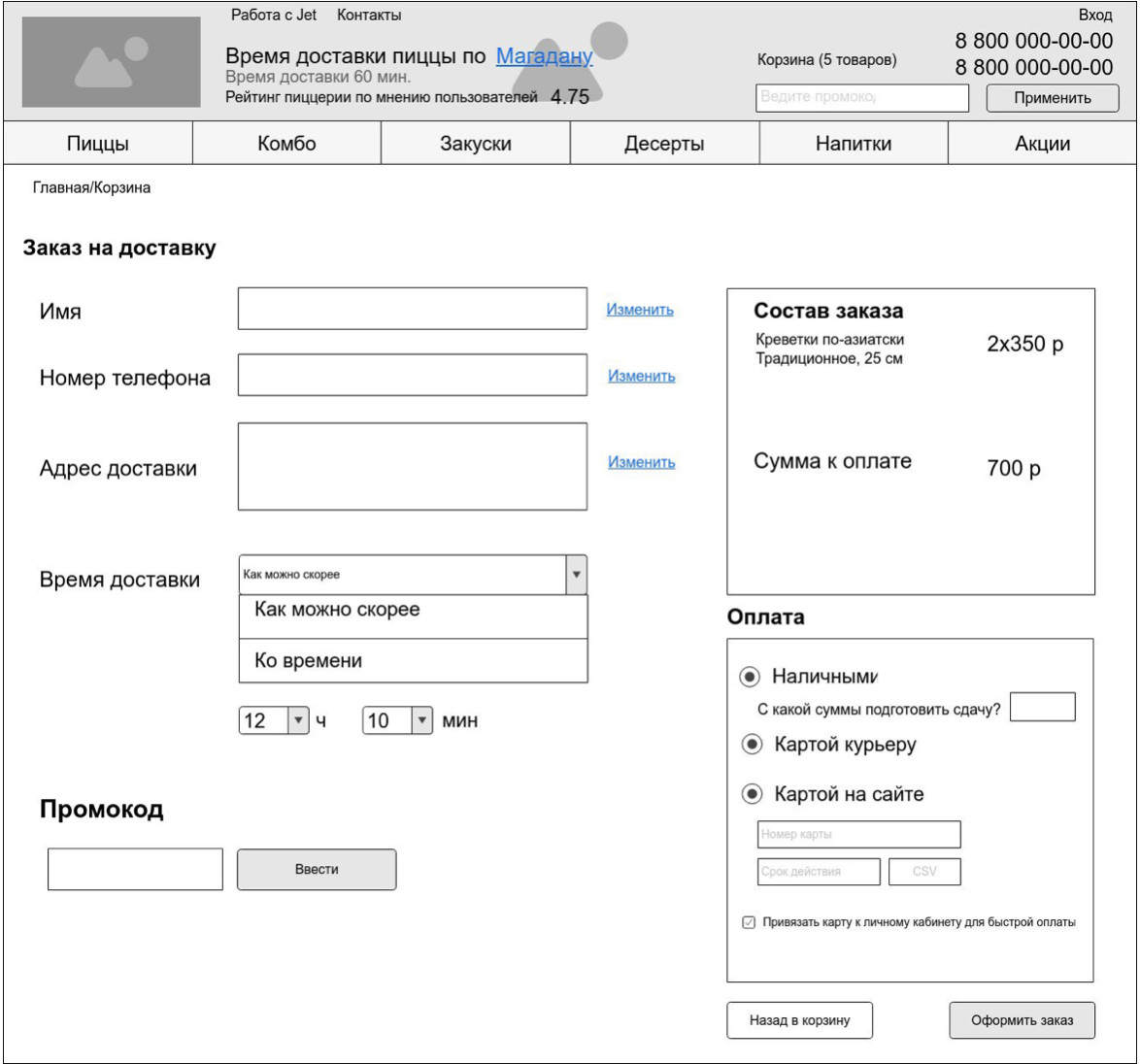
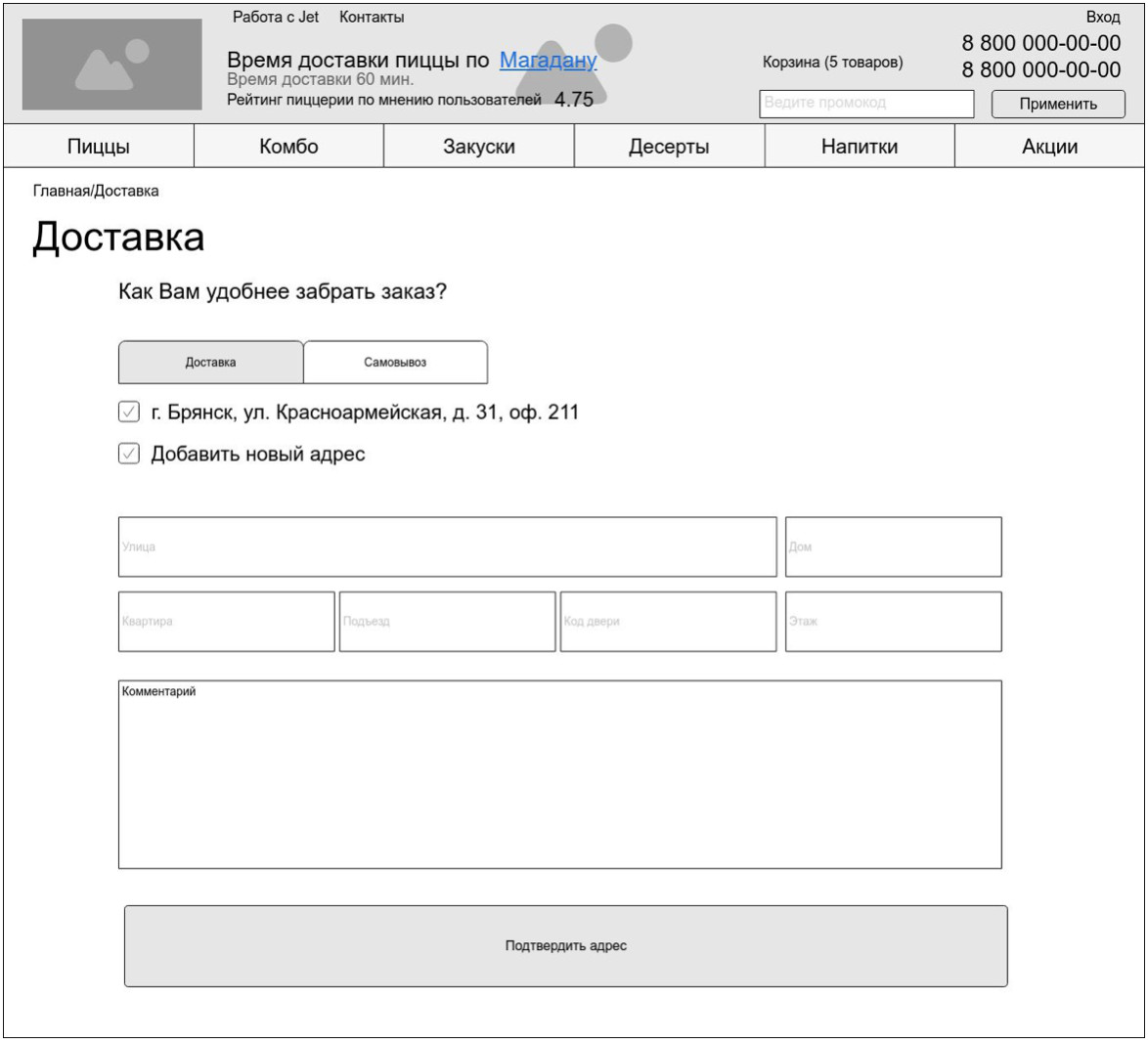
Проработали процесс заказа:

Озаботились ускорением ввода контактных данных и адреса. Стремились, чтобы пользователь заполнял минимум полей, ведь с каждым лишним действием растёт шанс потери заказчика. К сожалению, пришлось отказаться от необязательной кнопки «Регистрация».
По задумке можно было бы ввести личные данные единожды, чтобы впоследствии совершать заказы на один из предоставленных адресов, но фокус-группа негативно отреагировала на подобные вольности и идею реализовали иначе, создавая запись в базе данных с идентификатором по номеру телефона:

Всего предложили 15 станиц прототипа, держа в фокусе простые мысли:
- необходимо запустить минимально рабочий ресурс, который будет генерировать заказы и продажи
- важно «не грузить» пользователя: желание еды с доставкой — штука импульсивная
- конкурентных предложений масса, нужно чем-то выделиться.
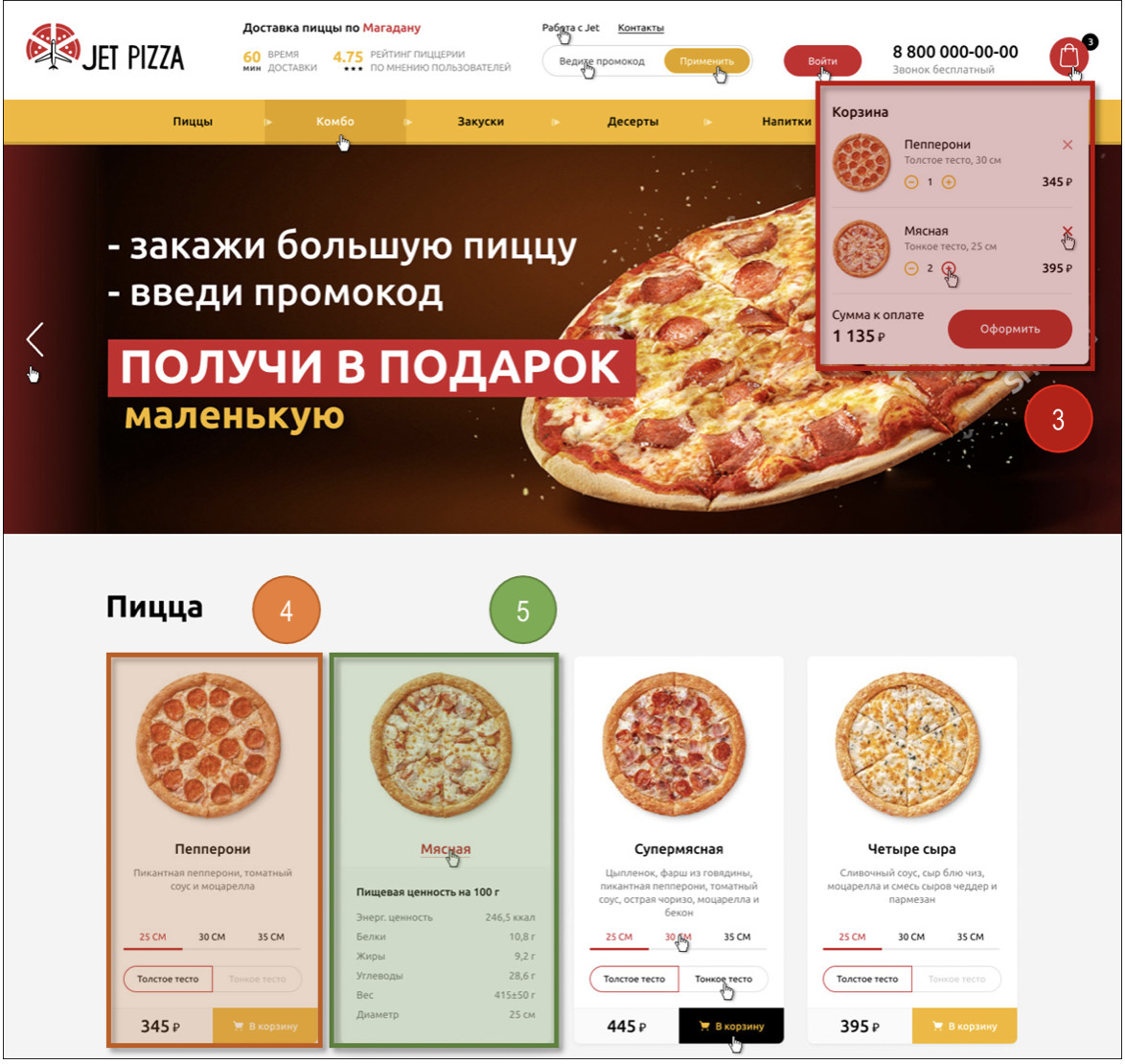
И только потом разработали дизайн начального экрана с корзиной, отслеживаемой по cookies (3), предложениями на основе наиболее частных оплаченных запросов (4), и калорийностью готовых блюд (5):

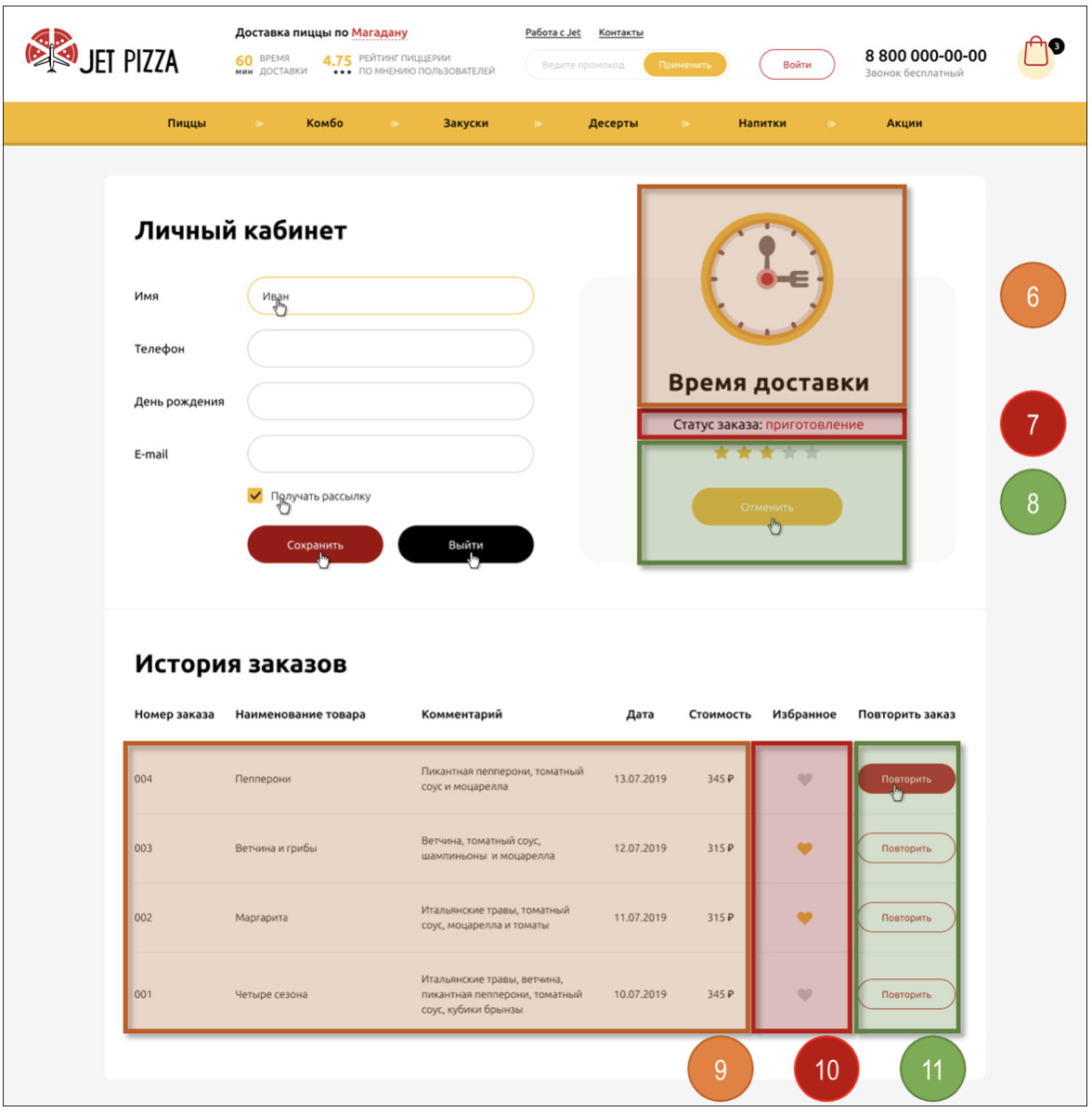
... и личного кабинета с:
- отслеживанием статуса исполнения (7)
- прогнозированием времени доставки (6)
- просмотром истории взаимодействий (9)
- шансом повторения приятных воспоминаний (11)
- оценкой удовлетворённости скоростью обслуживания и качеством продукции (8)
- отметкой понравившегося в «избранное» для учёта в последующих рекомендациях (10):

На странице «Контакты» предусмотрели блок обратной связи, чтобы быстро получить рекламации, вовремя решать проблемы, исправлять ошибки, конвертируя недовольного клиента в лояльного.
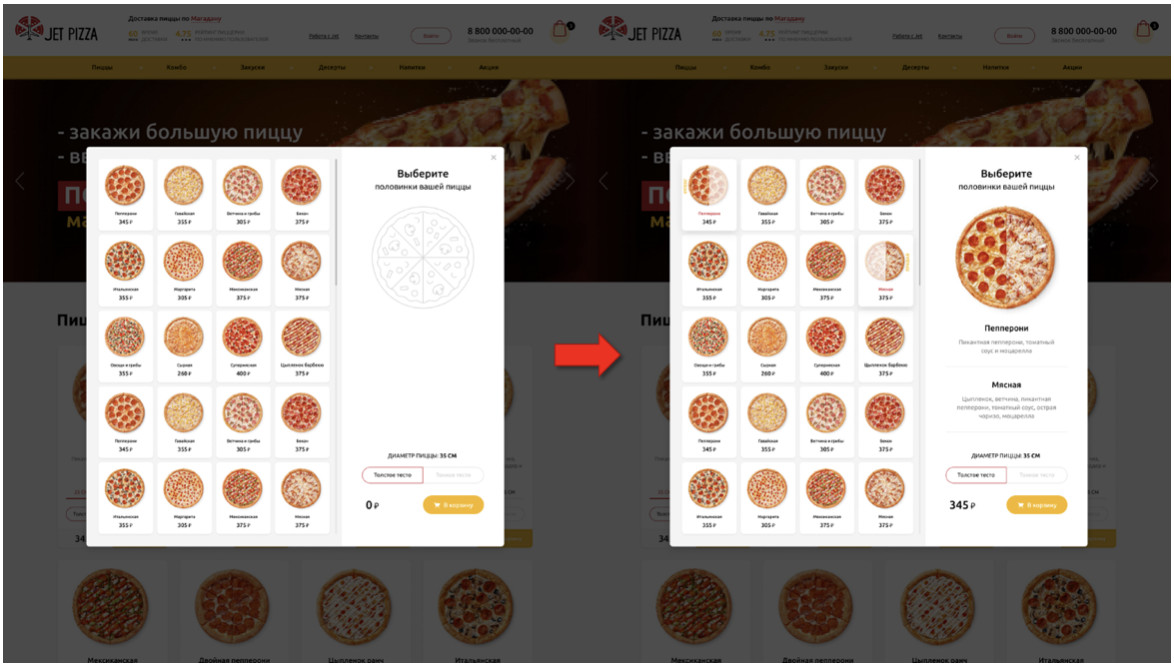
Кроме возможности заказать целую пиццу, реализовали сборный вариант, позволяющий составить новую из половинок, с автоматическим расчётом стоимости. Вроде просто, но режим оказался крайне востребованным:

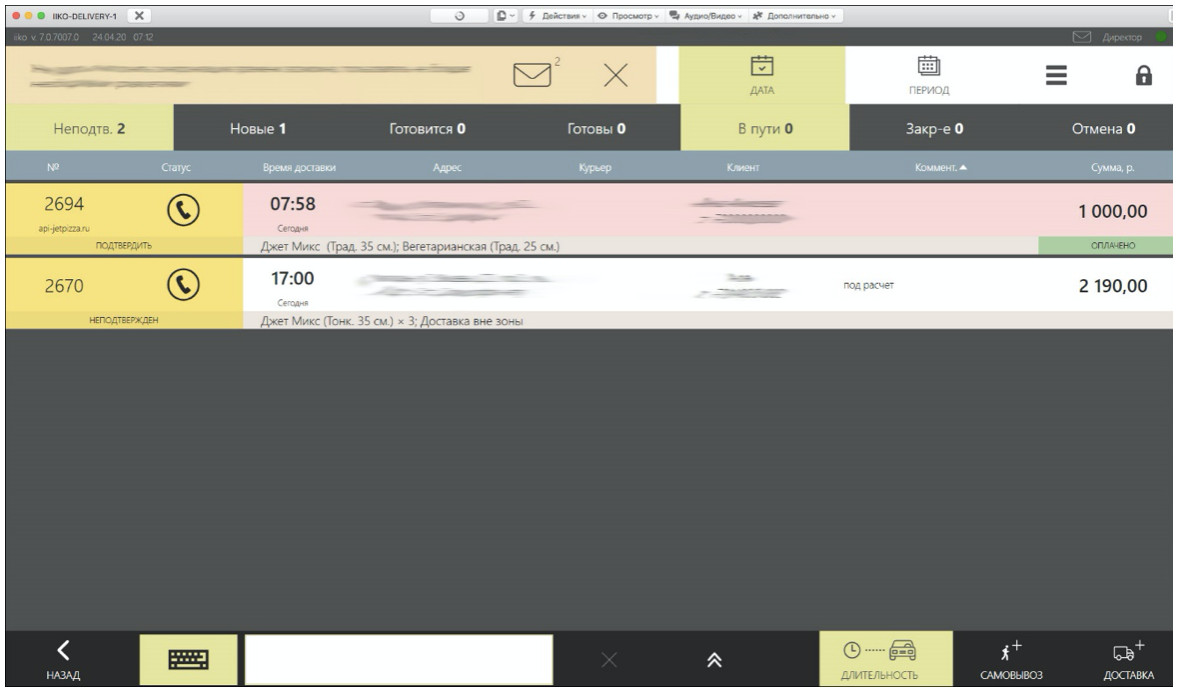
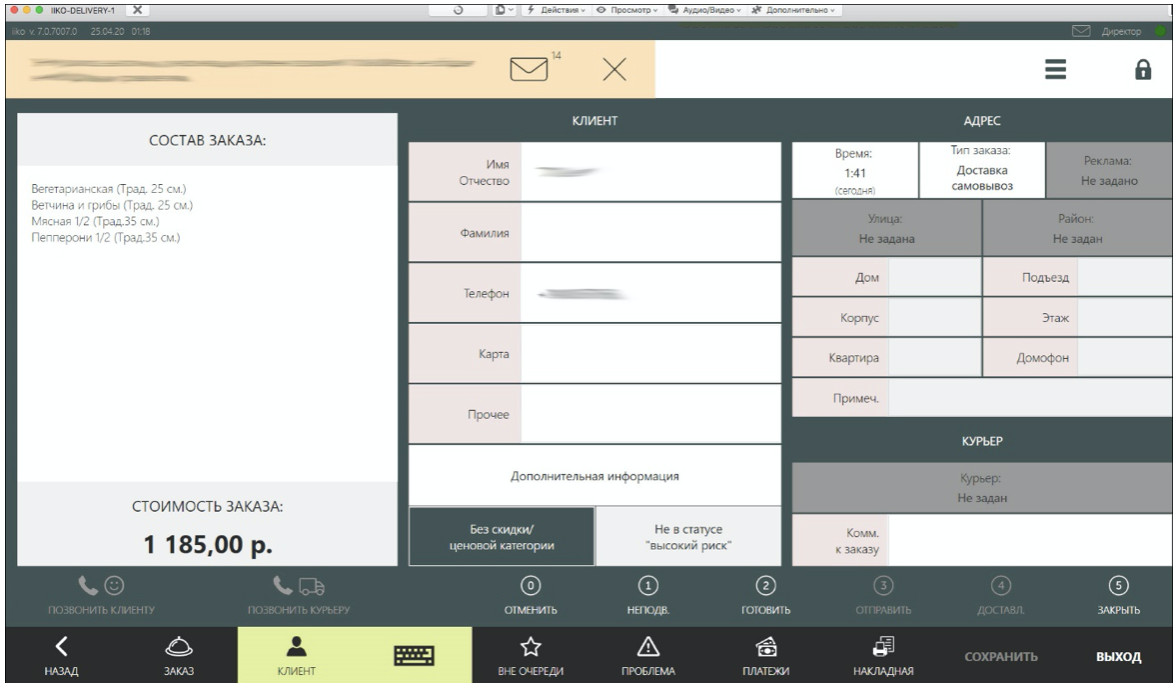
С другой стороны зеркала осталась интеграция сайта с iiko — системой автоматизации ресторанного бизнеса. Данные о заказе выгружаются и синхронизируются по API без использования сторонних решений:
- каталог блюд: названия, цена, описание, характеристики: вес, калорийность
- заказы: состав, способ оплаты, адрес доставки, стоимость, покупатель.
По итогу номенклатура сайта загружается из iiko, раз в пять минут производится синхронизация товаров. Меню создаётся однократно, заказы не задваиваются и не теряются. Тестирование подтвердило оптимизацию процессов компании, а также исключило необходимость работать в двух системах одновременно.
Теперь заявки поступают напрямую в iiko, и сотрудники кухни сразу запускают готовку:

Доступны как стандартные типы пиццы, так и собранные с помощью «конструктора половинок»:

Учитывая требования к проекту, в качестве CMS использовали Битрикс, реализовывающий задуманные задачи стандартным функционалом. После завершения работ протестировали сайт на различных разрешениях и разных типах устройств. Оптимизировали загрузку изображений на современных и не очень гаджетах.
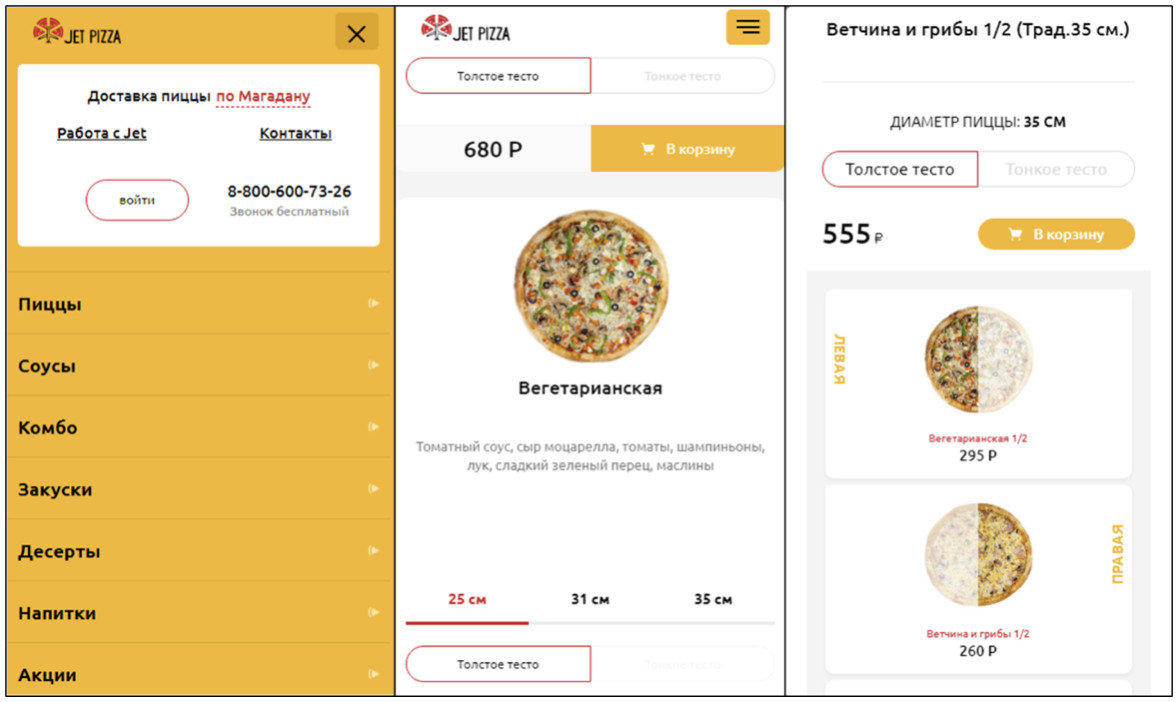
Протестировали адаптивную версию ресурса:
- отправку электронных писем
- дозвон одним касанием
- переход в соцсети:

Заложили возможности дальнейшего развития проекта:
- использование промокодов системы лояльности
- добавление городов и пунктов самовывоза
- интеграцию с CRM.
Несмотря на бравурность слога, создание подобных проектов — кропотливая работа, требующая скоростной коммуникации большого количества сотрудников исполнителя и заказчика, гибких методик ведения проекта, строгого планирования блоков работ, тщательного отслеживания задач, финансового учёта.
Может показаться странным, что в середине 2020 года пишем о разработке сайта для службы доставки, но для нас это был новый опыт, в ходе которого совершенствовались в:
- оптимизации процессов заказчика
- создании проектов на вырост
- юзабилити сайта.
Результатами стали:
- исключительно положительные отзывы клиентов
- тёплые благодарности сотрудников пиццерии
- способность обслужить ажиотажный спрос
- рост скорости обработки заявок на 30%
- снижение потерь заказов до нуля.
Читайте также:
Чекбоксы: песнь квадрата и галочки
Как IKEA научилась зарабатывать на российских хрущевках
Как обычная подмосковная шаурма стала легендарной, выросла в сеть и уперлась в тупик
Брайан Робертсон — Spark: «Холакратия не подходит компаниям из Кремниевой долины»